JINの設定方法!インストールから推奨設定までの総まとめ
 ここではWordpressテーマ「JIN」の初期設定について解説しています。
ここではWordpressテーマ「JIN」の初期設定について解説しています。
この設定をすませると、JINを使い始めることができます。それでは解説をさせていただきますね。
【1】JINをダウンロードしよう
ダウンロードする手順は以下の通りです
- テーマ購入後に届く「自動返信メール」を開く
- メールに記載されている「ダウンロードURL」を開く
- メールに記載されている「ダウンロードパスワード」でダウンロード
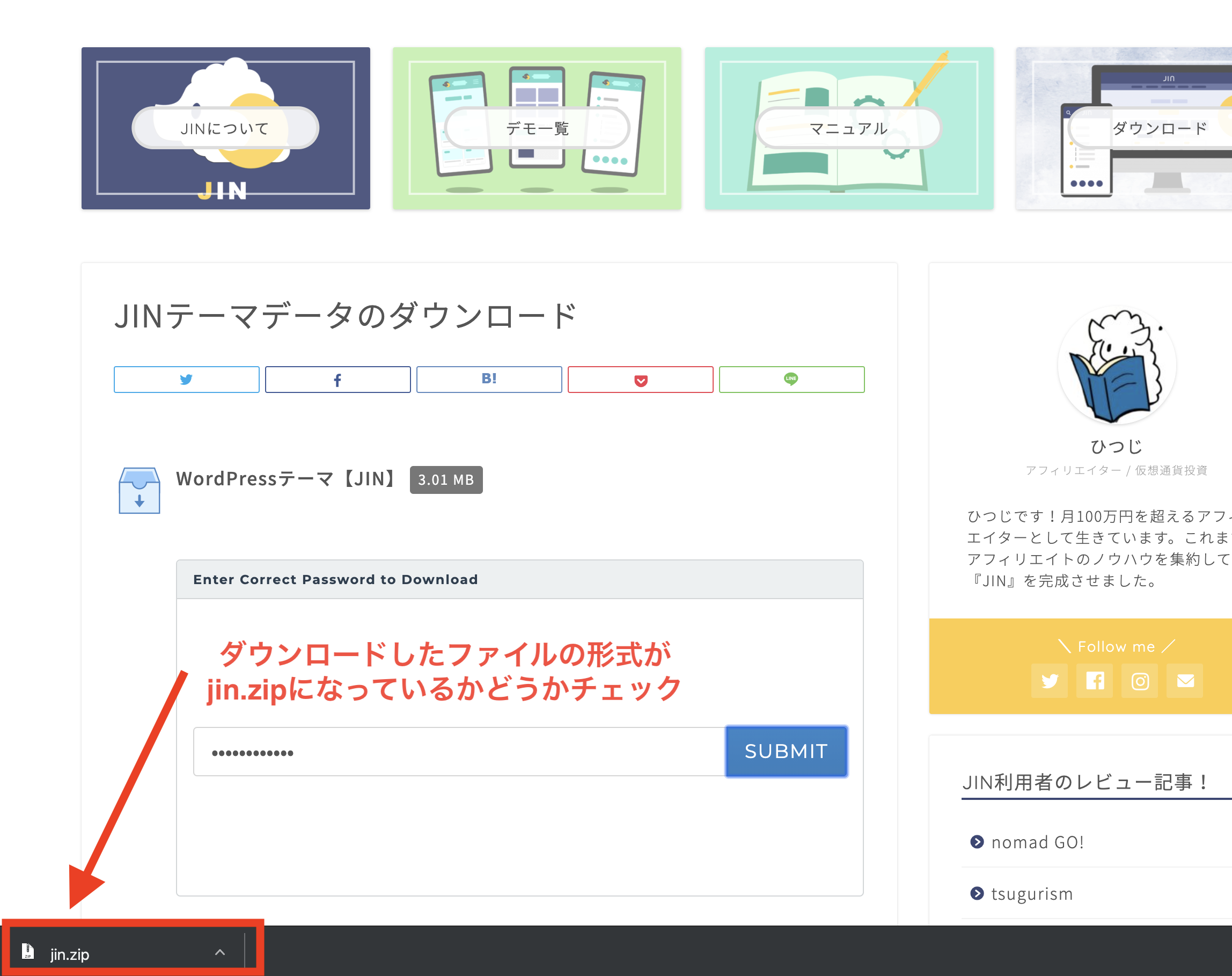
このダウンロードがうまくいくと、以下の画像のように「jin.zip」のダウンロードが完了していることがわかります。
 このjin.zipのファイルは今後使っていくので保存しておいてください!もしファイルを削除してもダウンロードURLから何度でもダウンロードできます(もしPCを買い替えても、ダウンロードできます。)
このjin.zipのファイルは今後使っていくので保存しておいてください!もしファイルを削除してもダウンロードURLから何度でもダウンロードできます(もしPCを買い替えても、ダウンロードできます。)
【2】JINの初期設定(インストール)をしよう
 ここからはWordPressのブログで「JIN」を利用できるように設定していきます。
ここからはWordPressのブログで「JIN」を利用できるように設定していきます。
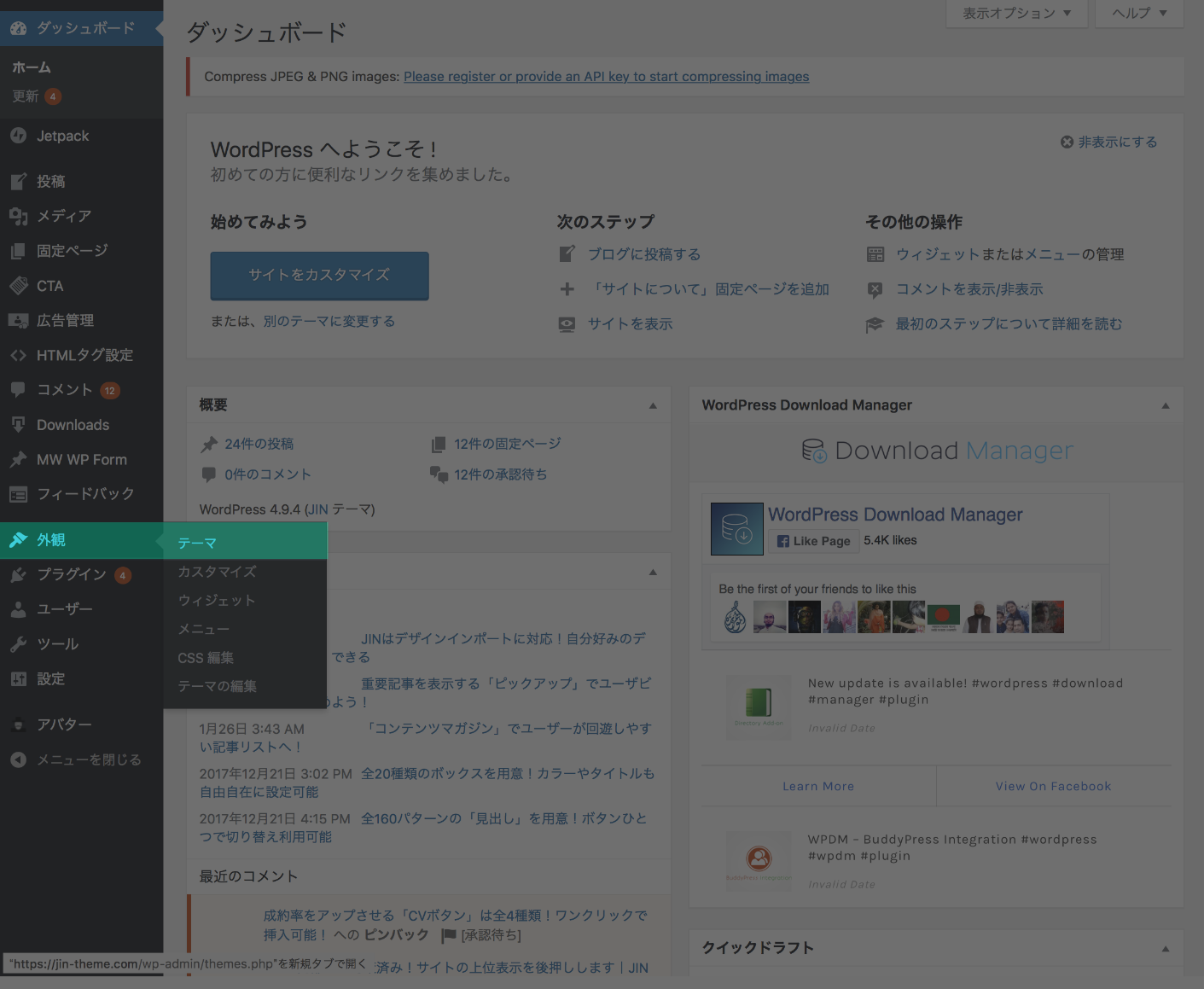
「外観」>「テーマ」と進む
 では、JINテーマを使えるように設定をはじめます!
では、JINテーマを使えるように設定をはじめます!
WordPressの管理画面を開いて、「外観」>「テーマ」へと進みましょう。
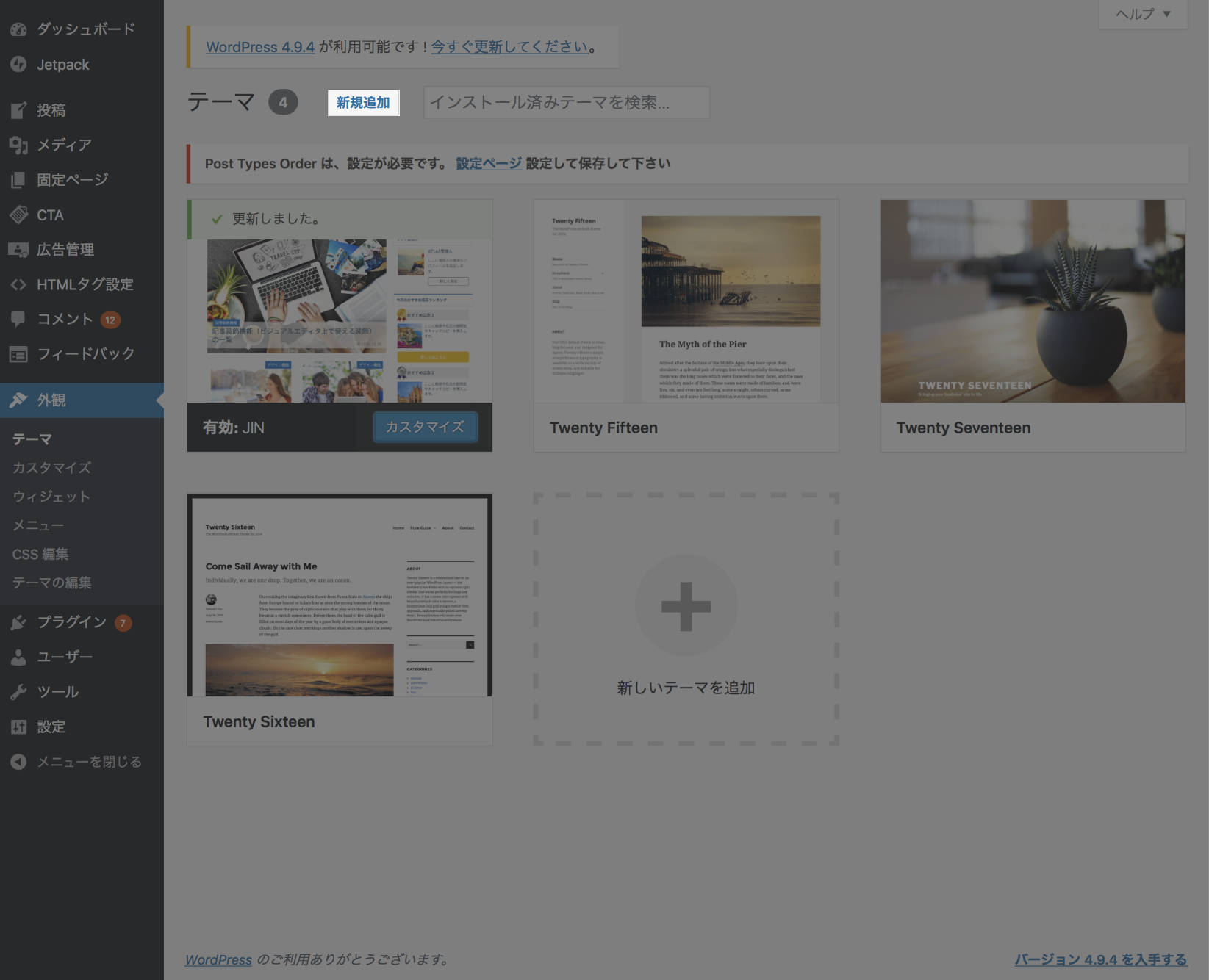
「新規追加」へ進む
 続いて「新規追加」をクリックします。
続いて「新規追加」をクリックします。
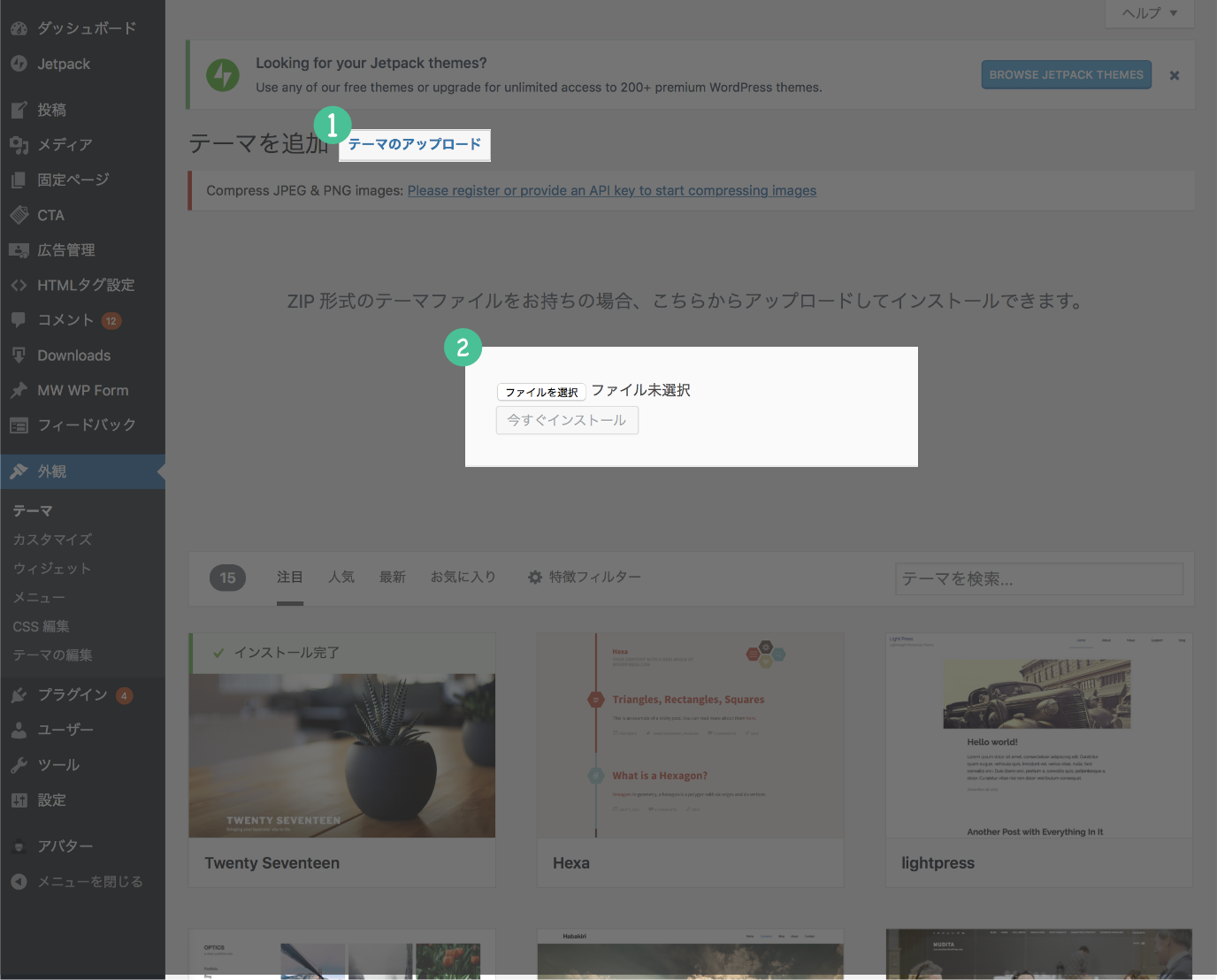
JINのテーマファイルをアップロード
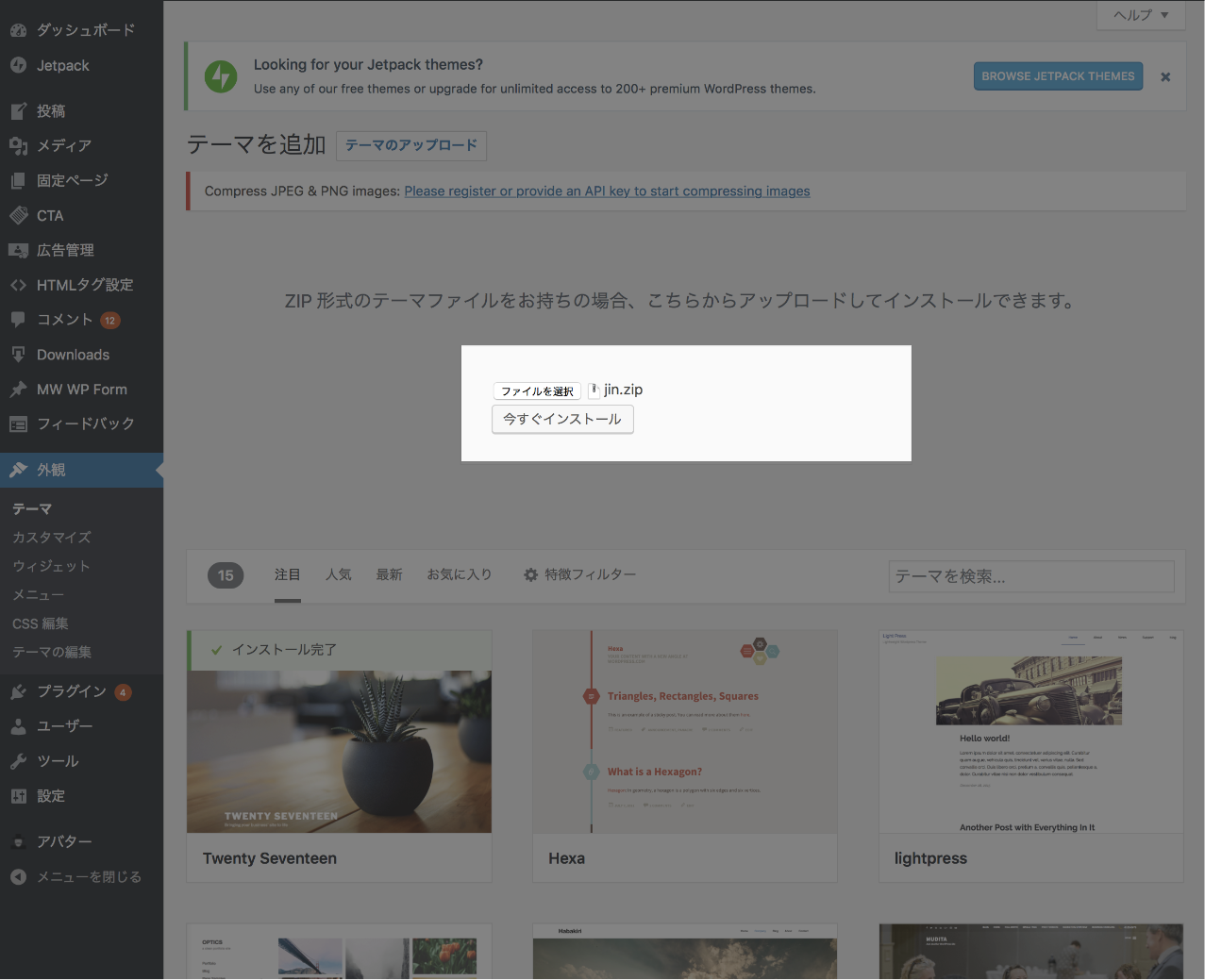
 「テーマのアップロード」を押すとWordPressテーマを読み込む画面に移ります。
「テーマのアップロード」を押すとWordPressテーマを読み込む画面に移ります。
「ファイルを選択」をクリックしましょう。
テーマをインストールし、有効化する
 ここで先ほどダウンロードしておいた「jin.zip」を選択して、インストールしてください。
ここで先ほどダウンロードしておいた「jin.zip」を選択して、インストールしてください。
インストール後には「有効化」の文字をクリックおいてくださいね!これでテーマのインストールは完了となります。
あとはデザインを整えたり、テーマの設定をしたりしてブログを仕上げていきましょう。
【3】JINの推奨設定
デザインを一括変更する(着せ替える)
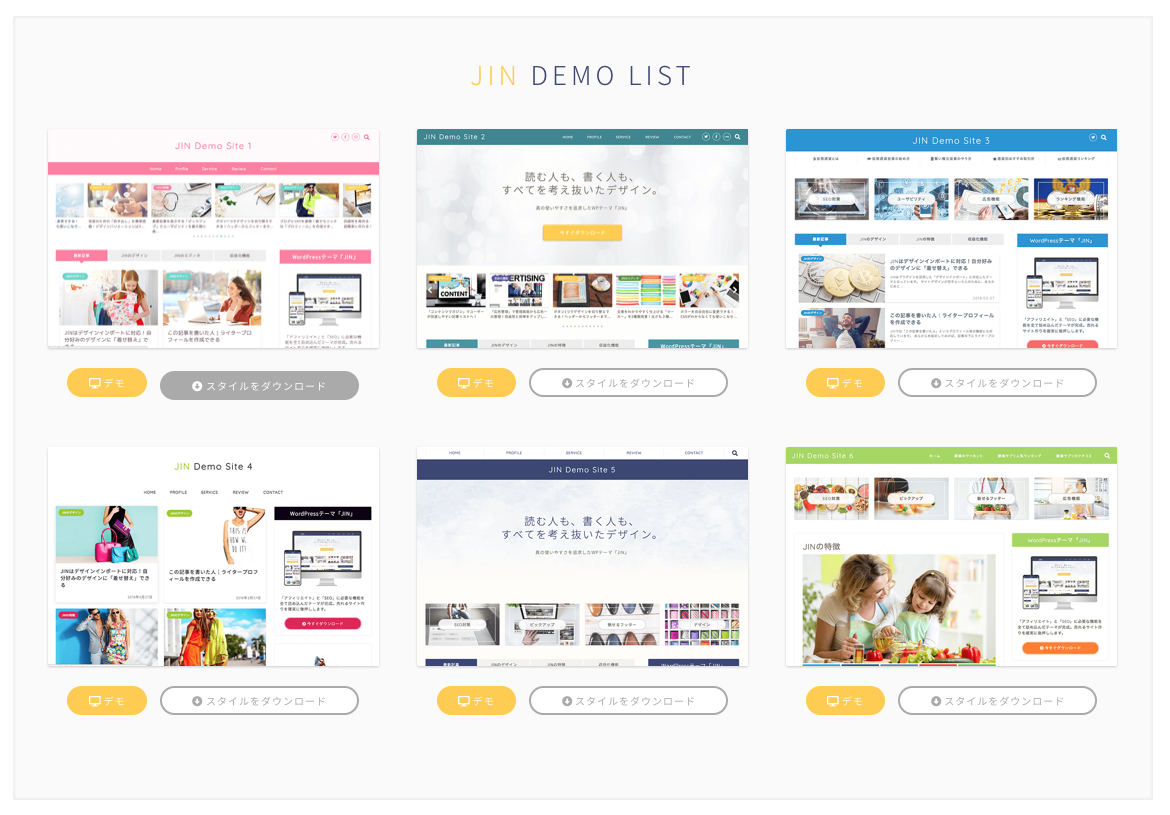
 JINのデザインは、デモページと同じもの(色・レイアウト)にかんたんに着せ替えることができるようになっています。
JINのデザインは、デモページと同じもの(色・レイアウト)にかんたんに着せ替えることができるようになっています。
もちろん1つずつデザイン設定をすることもできますが、好みのデザインが決まっている人は「着せ替え」を利用して、デモと同じデザインを変更してもらえるといいでしょう。

「Classic Editor」をインストール
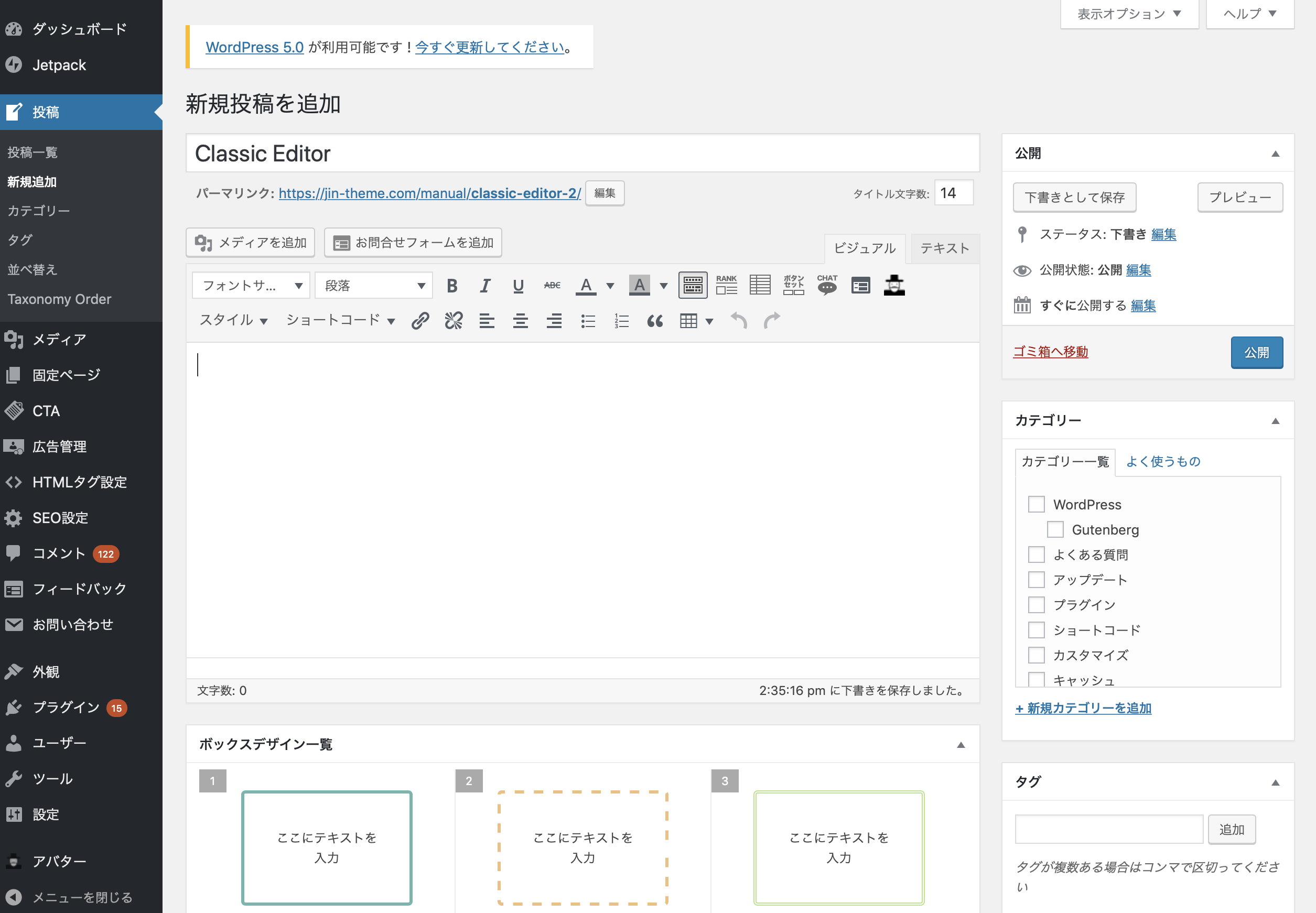
 これからWordPressを使う人は「Classic Editor」を利用されることをおすすめします。
これからWordPressを使う人は「Classic Editor」を利用されることをおすすめします。
Gutenbergエディターというものが2019年11月から導入されたのですが、まだ発展途上のエディターということもあり、使い勝手がイマイチだったり、初心者向けのサポート記事が少なかったりしています。
旧エディターのClassic Editorの方が融通の利く場面が多い状態ですので、しばらくはこちらの利用を推奨いたします。
サイトタイトルを設定
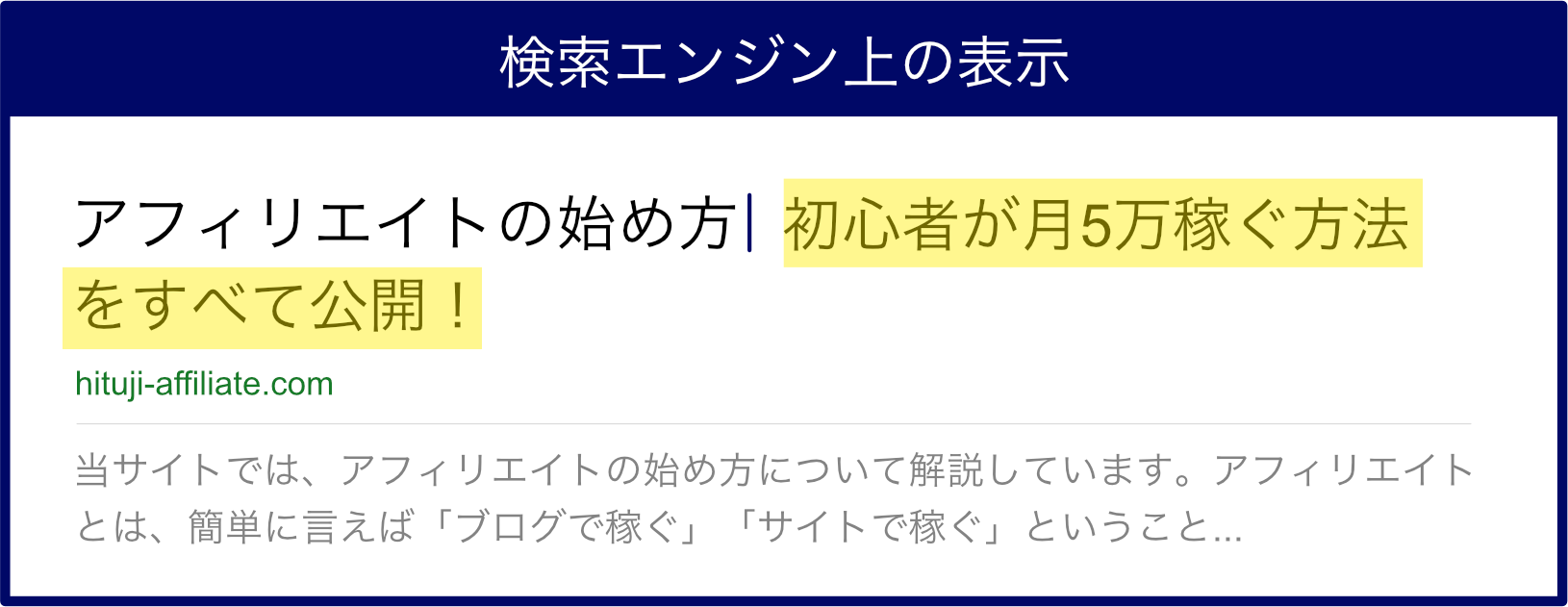
 JINをインストールして、まず設定しておきたいのは「サイトタイトル(SEO用タイトル)」ですね。
JINをインストールして、まず設定しておきたいのは「サイトタイトル(SEO用タイトル)」ですね。
サイトタイトルは全記事に影響を及ぼすキーワードとなりますので、アフィリエイトサイトなら検索上位を狙うキーワードを、ブログならアイデンティティとなるような覚えやすいブランド名を入れておくのがいいですね。
設定方法は「サイトタイトルの設定方法」の記事へどうぞ。
サブタイトルを設定
 「サブタイトル(キャッチフレーズ)」はサイトタイトルに続く文言です。
「サブタイトル(キャッチフレーズ)」はサイトタイトルに続く文言です。
こちらもトップページのサイトタイトルに後続する形で表示されるので、SEOにおいて重要な役割を果たします(表示されるのはトップページのみ。)
設定方法は「サブタイトルの設定方法」の記事へどうぞ。
ディスクリプションを設定
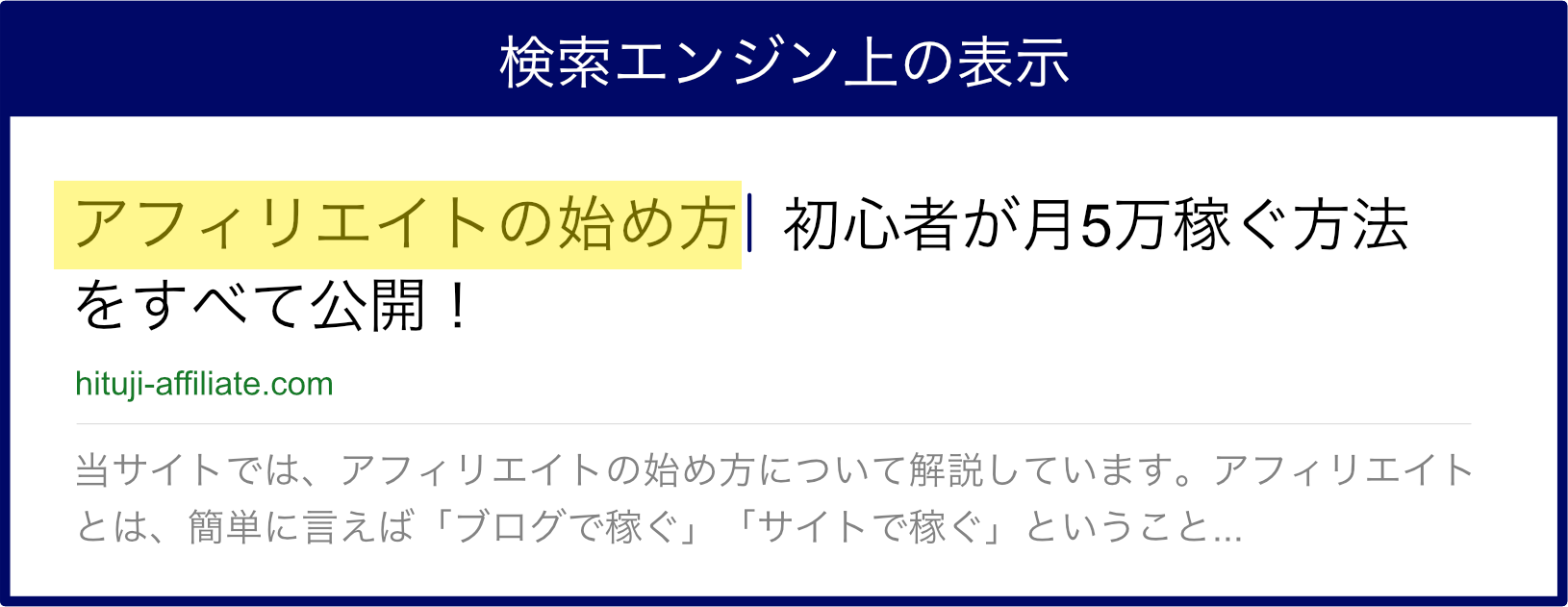
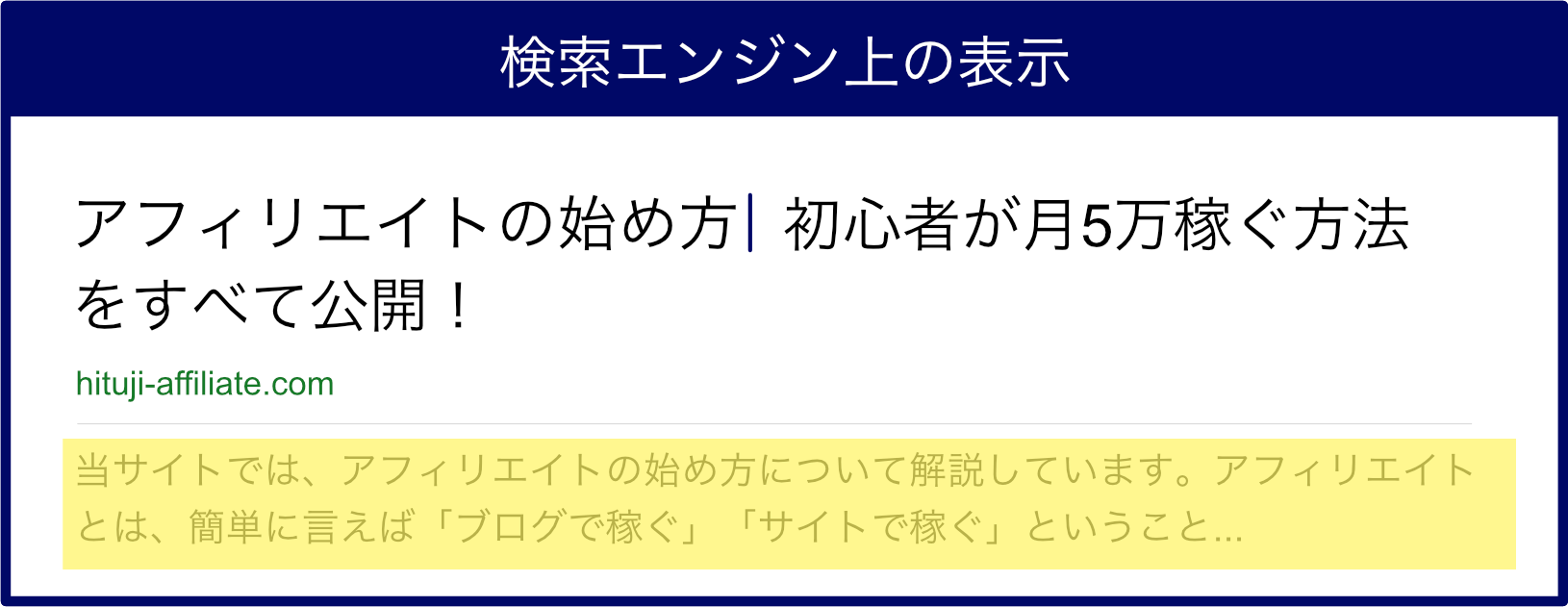
 「ディスクリプション」は記事の詳細説明として表示される文言のことで、読みやすさを重すれば120文字以内の設定が理想とされています。
「ディスクリプション」は記事の詳細説明として表示される文言のことで、読みやすさを重すれば120文字以内の設定が理想とされています。
特に設定しておきたいのはトップページのディスクリプションですね。新着記事一覧にしている人は説明書きが表示されないので(表示する文章がないから)、ここも忘れずにブログの説明文を入れておきましょう。
設定方法は「ディスクリプションの設定方法」の記事へどうぞ。
ピックアップ
 JINでは重要記事を「ピックアップ」することができます。
JINでは重要記事を「ピックアップ」することができます。
訪問者にまず見て欲しい記事、収益性の高い記事を設定することで、積極的に露出を増やすことができます。
設定方法はピックアップの作り方へどうぞ。
コンテンツマガジン
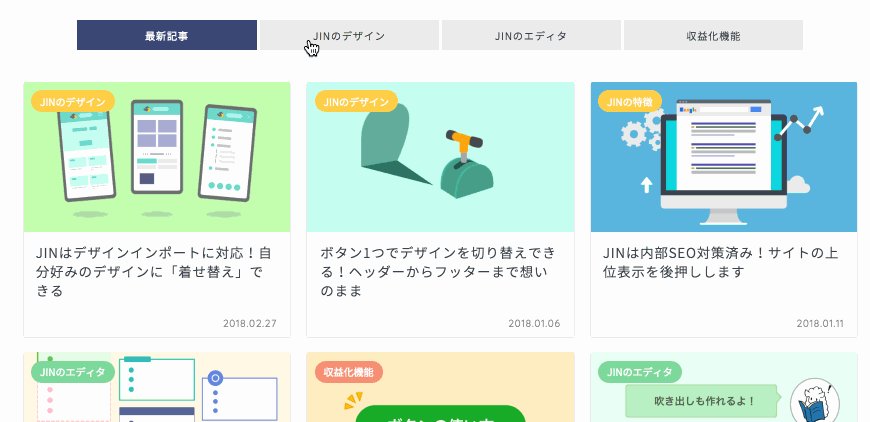
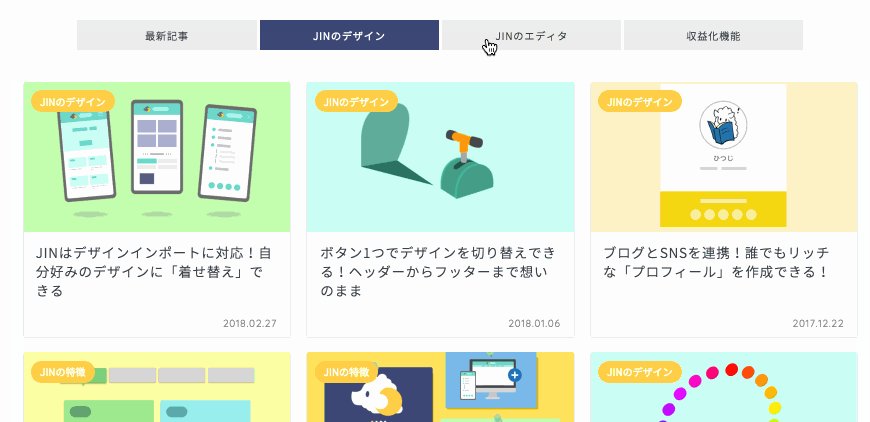
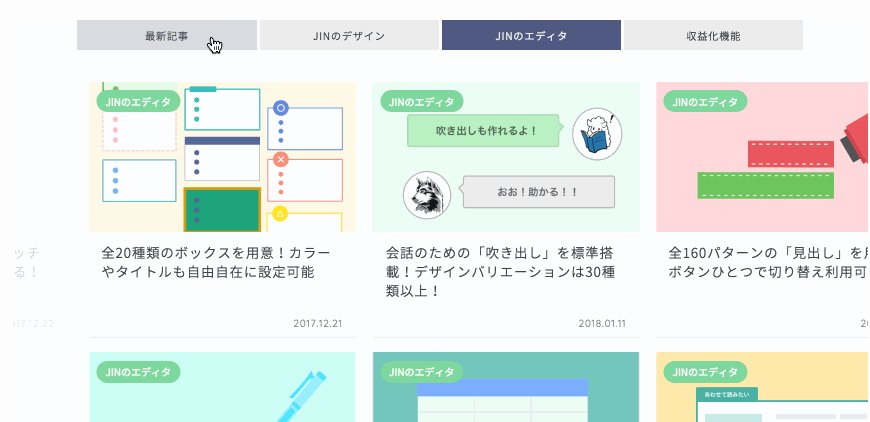
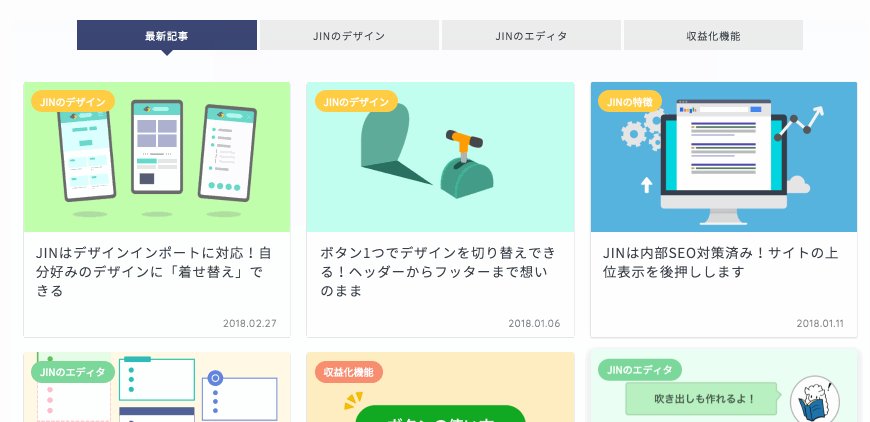
 JINのトップページは、複数カテゴリを一度に表示できる「コンテンツマガジン」を設定できます。サイト内の重要記事を一度に見渡すことができて非常に便利なものとなっています。
JINのトップページは、複数カテゴリを一度に表示できる「コンテンツマガジン」を設定できます。サイト内の重要記事を一度に見渡すことができて非常に便利なものとなっています。
設定はコンテンツマガジンの作り方へどうぞ。
インフォメーションバー
 ブログの「新着情報」や「重要記事」はインフォメーションバーに表示させることができます。必ず読んで欲しいプロフィール等もこちらに設定してみてもいいですね。
ブログの「新着情報」や「重要記事」はインフォメーションバーに表示させることができます。必ず読んで欲しいプロフィール等もこちらに設定してみてもいいですね。
設定方法はインフォメーションバーの作り方へどうぞ。
スマホスライドメニュー
 JINはスマホ専用の「スライドメニュー」も設定することができます。
JINはスマホ専用の「スライドメニュー」も設定することができます。
ハンバーガーメニューを開かなくてもメニューへアクセスできるので、ユーザビリティアップが期待できます。
設定方法はスマホスライドメニューの作り方へどうぞ。
スマホフッターメニュー
 JINはスマホ専用の「フッターメニュー」を設定することもできます。
JINはスマホ専用の「フッターメニュー」を設定することもできます。
記事を読んでいる途中でもフッターメニューへ移動できるので、すぐにアクセスしてほしい「プロフィール」や「ランキング」といった記事を置いておくといいですね。
設定方法はスマホフッターメニューの作り方へどうぞ。
目次(RTOC)のインストール
 JINチームで開発した「Rich Table of Contents」という無料プラグインがあり、それを使えばこのような目次を一瞬で作ることができます!
JINチームで開発した「Rich Table of Contents」という無料プラグインがあり、それを使えばこのような目次を一瞬で作ることができます!
プラグインをインストール後、30秒ほどで終わる簡単な設定をしていただけるだけでリッチなデザインが適用されます。
詳しい設定方法は「目次の作り方」へどうぞ。
OGP設定
 忘れがちなのがOGP設定(特にトップページ画像)です。
忘れがちなのがOGP設定(特にトップページ画像)です。
トップページがSNSでシェアされた時に表示されるアイキャッチ画像は「OGP設定」という項目で設定できるようになっています。ソーシャルを意識するならとても重要な項目になるので忘れず設定しておきましょう。
詳しい設定方法は「OGP設定のやり方」へどうぞ。
プラグインのインストール
WordPressの機能を拡張してくれる「プラグイン」を入れておくことはおすすめです。
あまり多く入れると不具合を生む元になるので、ひとまず以下を入れておけば十分かなと思います!
- Rich Table of Contents
- Contact form 7
- Rinker
- AddQuicktag
- EWWW Image Optimizer
- Autoptimize
詳しくは「JINに入れておきたいプラグイン」をまとめておきましてので、こちらも参考にしてみてください。
【補足】テーマ移行した人がやりたいこと
「Cocoon」→「JIN」のようにテーマの引越しをされた人は、テーマ設定(SEOタグ・ショートコード)が変わってしまいます。
以下の点をチェックしてスムーズに引越しを済ませましょう!
サイトタイトルに変更がないかチェックしよう

旧テーマでサイトタイトルを独自設定していた場合、それが新テーマ(今回の場合はJIN)で反映されていないケースがあります。
そのためテーマ以降後には、ちゃんと任意の「サイトタイトル」や「ディスクリプション」に設定できているか「SEOチェキ」を使って確認しましょう。
SEOチェキは、URLを入れるだけでサイトタイトルやディスクリプションを表示してくれます。必ずやっておきましょう!
サムネイル画像サイズを揃えよう
 もともとWordPressを使っていてJINをインストールすると、サムネイル画像がばらばらになることがあります。
もともとWordPressを使っていてJINをインストールすると、サムネイル画像がばらばらになることがあります。
そんなときは「Regenerate Thumbnails」というプラグインを使って画像を最適化すると、解決できる場合が多いです。ぜひお試しください。
なお、上記のプラグインを使っても表示がバラバラの場合、おそらくアップロードした画像のサイズが小さすぎる可能性があります。その場合は画像サイズを大きくすると解決します。
古いタグは置きかえよう
 過去テーマ専用の「タグ」や「ショートコード」は、新テーマ(JIN)では使えなくなってしまいます。とくにボックス関連のタグを使っていた人は注意です。
過去テーマ専用の「タグ」や「ショートコード」は、新テーマ(JIN)では使えなくなってしまいます。とくにボックス関連のタグを使っていた人は注意です。
そういったタグを一括置換できるプラグインが「Search Regex」です。これを使って新しいJINのタグ(ショートコード)にいっきに置き換えてしまいましょう!
【補足】余裕がある人は「セキュリティ対策」をぜひ!
WordPressを使っていて対策すべきは「ブログの乗っ取り防止」です。
僕自身も1度経験したことがありますが、セキュリティの脇が甘いと大切にしていたブログが悪意ある人に乗っ取られてしまうことがあります。。
そうならないために、余裕がある人はぜひ以下の記事を読んでセキュリティを固めておきましょう!



